知识储备
下载安装
如何利用Github-Pages建立个人博客
前言
Github作为现在最流行的代码厂库,在程序员中已经是家喻户晓的了。它和好的将代码和社区结合到了一起,一下主要就是将它的社区功能之一——Github-Pages。
Github-Pages有一下几个优点:
- 轻量级的博客,没有麻烦的配置问题
- 使用标记语言,比如Markdown,无需自己搭建服务器
- 根据Github的限制,对应的每个站有300MB的空间
- 可以绑定自己的域名
当然它也有缺点:
- 基于Git,很多东西需要自己动手,不像Wordpress那样有自己强大的后台
- 动态程序部分相当局限,比如没有评论功能等,不过我们有解决方案
总的来说,作为个人博客,Git-Pages应该就是最完美的解决方案之一了。
配置和使用Github-Pages
Git是版本管理的未来,他的优点数不胜数,网上有很多资料,教程的话推荐这个Git中文教程,有关Git的安装、配置和使用上面都有描述,我就不重复了。
Github-Pages官网上有使用教程,简单地来说就是创建一个名字为username.github.io的仓库,然后在仓库里面写博客即可。
使用Pelican建立静态博客
Pelican是一套开源的使用Python编写的博客静态生成, 可以添加文章和和创建页面, 可以使用MarkDown reStructuredText 和 AsiiDoc 的格式来抒写, 同时使用 Disqus评论系统, 支持 RSS和Atom输出, 插件, 主题, 代码高亮等功能, 采用Jajin2模板引擎, 可以很容易的更改模板
打开git bash,进入一个自己喜欢的文件夹(注意文件夹名最好不为空,因为后续make html命令会出错),执行以下命令
mkdir blog //创建文件夹,名称可根据自己喜欢定
cd blog
pelican-quickstart
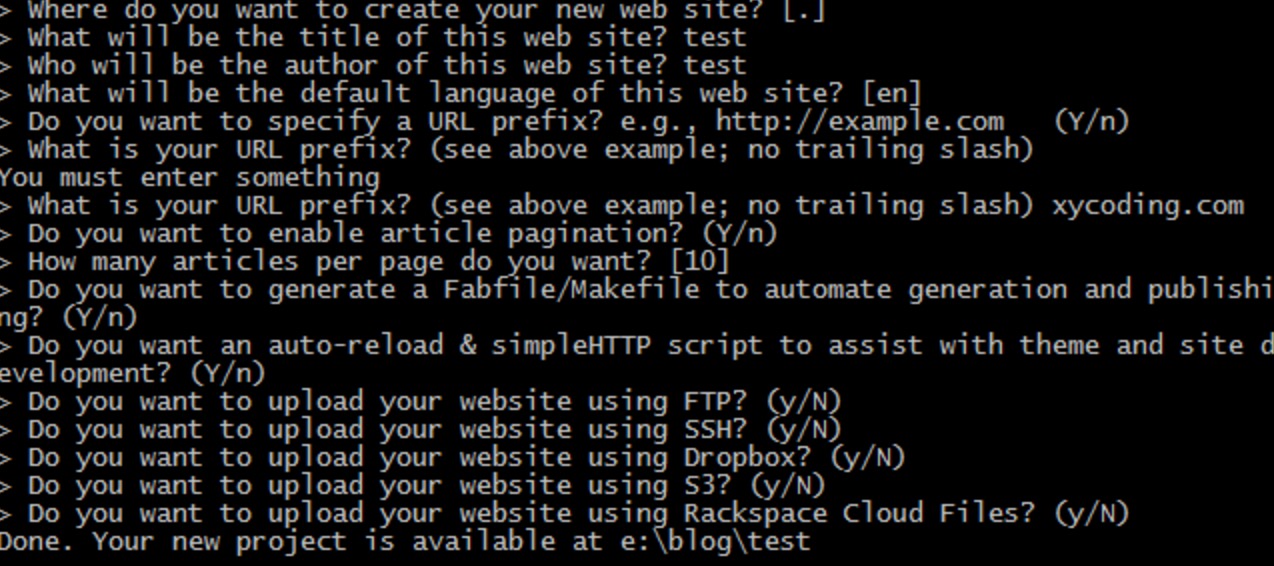
pelican-quickstart执行命令后,会提示输入博客的配置项,除了少数几个必填以外,其它都可以选择默认,而且都可以在pelicanconf.py文件中进行更改,所以你可以随意选择,如下图~

命令成功执行后,会出现pelican的框架,如下所示
blog/
├── content # 存放输入的markdown或RST源文件
│ └── (pages) # 存放手工创建的静态页面,可选
├── output # 存放最终生成的静态博客
├── develop_server.sh # 测试服务器
├── Makefile # 管理博客的Makefile
├── pelicanconf.py # 配置文件
└── publishconf.py # 发布文件,可删除
书写博文
完成上述博客主体搭建后,使用markdownpad创建一个.md文件,保存于content文件夹中。博文格式如下所示:
图中左侧是我们书写的markdown格式的源文件,右边则是即使预览效果,很棒吧~ 至于源文件顶部Title,Date,Category等内容则是必须的,具体可参见文档,它们各自意义如下
Title: 文章标题
Date: 创建日期
Modified: 修改日期
Category: 文章分类,标志本文处于该分类下
Tags: 文章标签,标志本文处于该标签下
Slug: URL中该文章的链接地址
Author: 作者
写完后,回到blog目录下,执行make html命令进行博客的生成:
make html
(pelican e:/blog/content/ -o e:/blog/output -s e:/blog/pelicanconfg.py)
make html命令将把刚才写的博文生成html,存放到output目录下,如果你没有make命令,也可执行第二行的pelican命令。接着执行make serve开启测试服务器
make serve命令也可由第二行替代,在浏览器中输入http://localhost:8000即可看到博文效果。
主题选择
回到blog目录下,按如下步骤下载pelican官方主题,从里面挑选出自己喜欢的主题吧,大多数主题预览界面你可以打开这个网页进行查看。不过如今pelican又新出了很多主题,所以你需看看pelican主题开源库。
git clone https://github.com/getpelican/pelican-themes.git
打开pelicanconf.py配置文件,更改或添加THEME为自己喜欢的主题,例如本博客所挑选的gum,更多的配置含义请关注官方文档。
THEME = 'pelican-themes/gum'
添加评论系统
开启个人博客的原因在于分享知识,分享就需要交流,评论模块当然少不了。在Disqus上申请帐号,按照流程Disqus会分配给你站点的Shortname,记牢Shortname,如果忘了请进入admin/settings中查看。然后同理,在pelicanconf.py添加
DISQUS_SITENAME = Shortname
博文发布
经过以上的折腾,离成功只差最后一步呢。写好的博文总要找个站点发布吧,本文基于github pages,当然你也可以选择你熟悉的站点服务器。具体步骤如官方教程,非常简单。按照官方教程,你就拥有一个二级域名和一个版本库,比如我的http://stardj.github.com/,当然现在访问会出现跳转,这在后面独立域名章节会介绍。
进入上一章节所示的output目录下,依次执行以下命令
git init
git add .
git remote add origin https://github.com/stardj/stardj.github.io
git pull origin master
git commit -m 'first blog'
git push origin master
熟悉git的同学肯定知道上述命令表达的是什么意思吧,如果你还不甚了解,没关系,先照做或者看看git的官方文档。上述命令很长,如果你比较熟悉了,可以修改Makefile文件进行一键上传~
最后打开浏览器输入github pages的二级域名,效果如下
目前为止,还算比较成功。从上图可以看出,书写源文件的Title,Date,Category,Slug等内容每个都有其的用武之处,具体你可以慢慢了解。
TODO
目前来说,博客的基本使用已经可以了,不过我们依然可以对其进行完善。接下来的一篇文章我会介绍以下几个方面
- 独立域名
- 博文URL格式配置,例http://www.xycoding.com/pages/2013/11/21/create-blog/
- pelican插件的使用(Sitemap等)
- Google Analytics和Google Webmasters